[WEB] Wat is een rij?
Een rij bepaalt hoe de structuur van uw pagina er uit ziet.
Een rij toevoegen
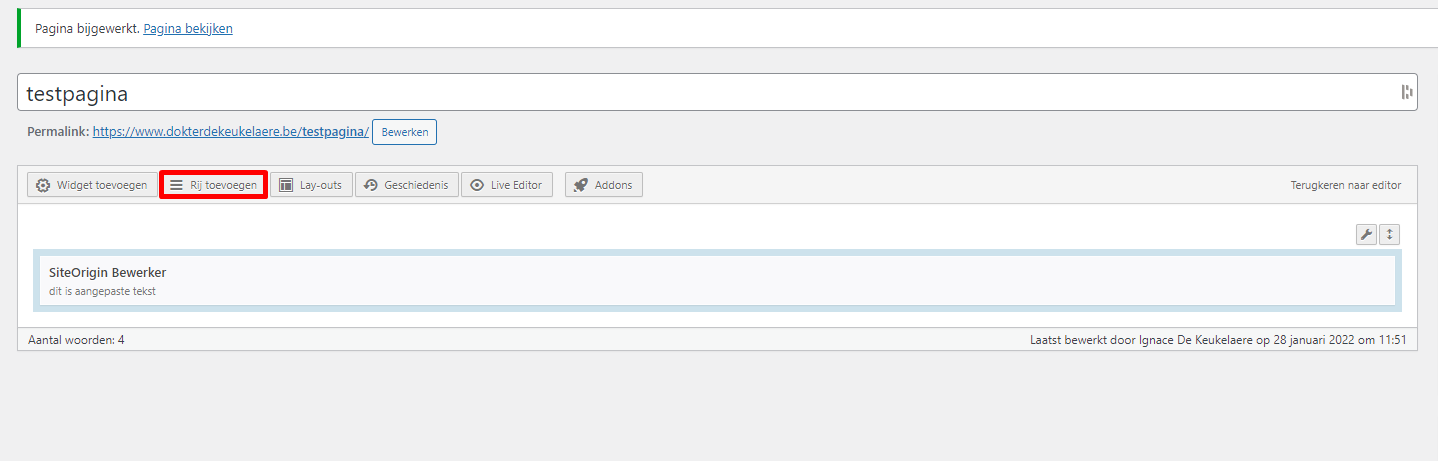
U kan een rij toevoegen bij het bewerken van een pagina. Hoe u een pagina kan bewerken vindt u op [WEB] Een pagina aanpassen
Om een rij toe te voegen klikt u op “Rij toevoegen”. U krijgt een popup waar u alle instellingen van de rij kan aanpassen.

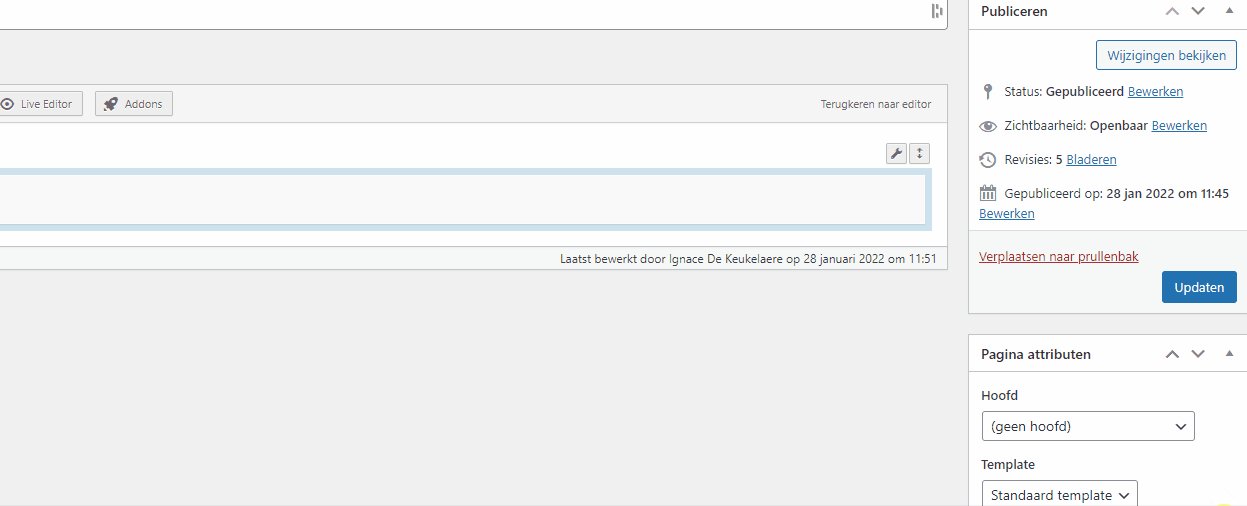
Een rij bewerken
Om een rij te bewerken kan u op de engelse sleutel bij de rij klikken of op de engelse sleutel staan en op “Rij aanpassen” klikken

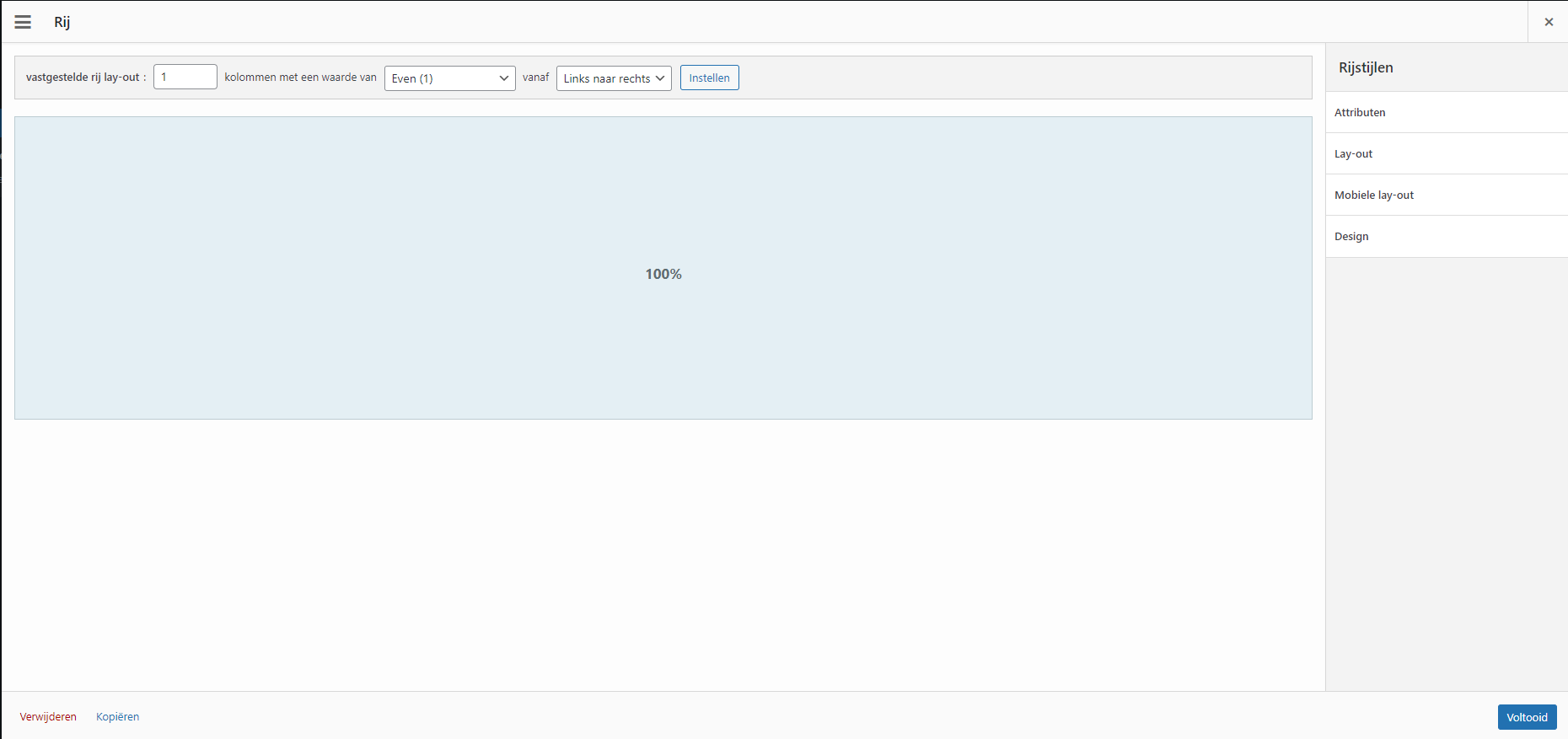
Opties van een rij
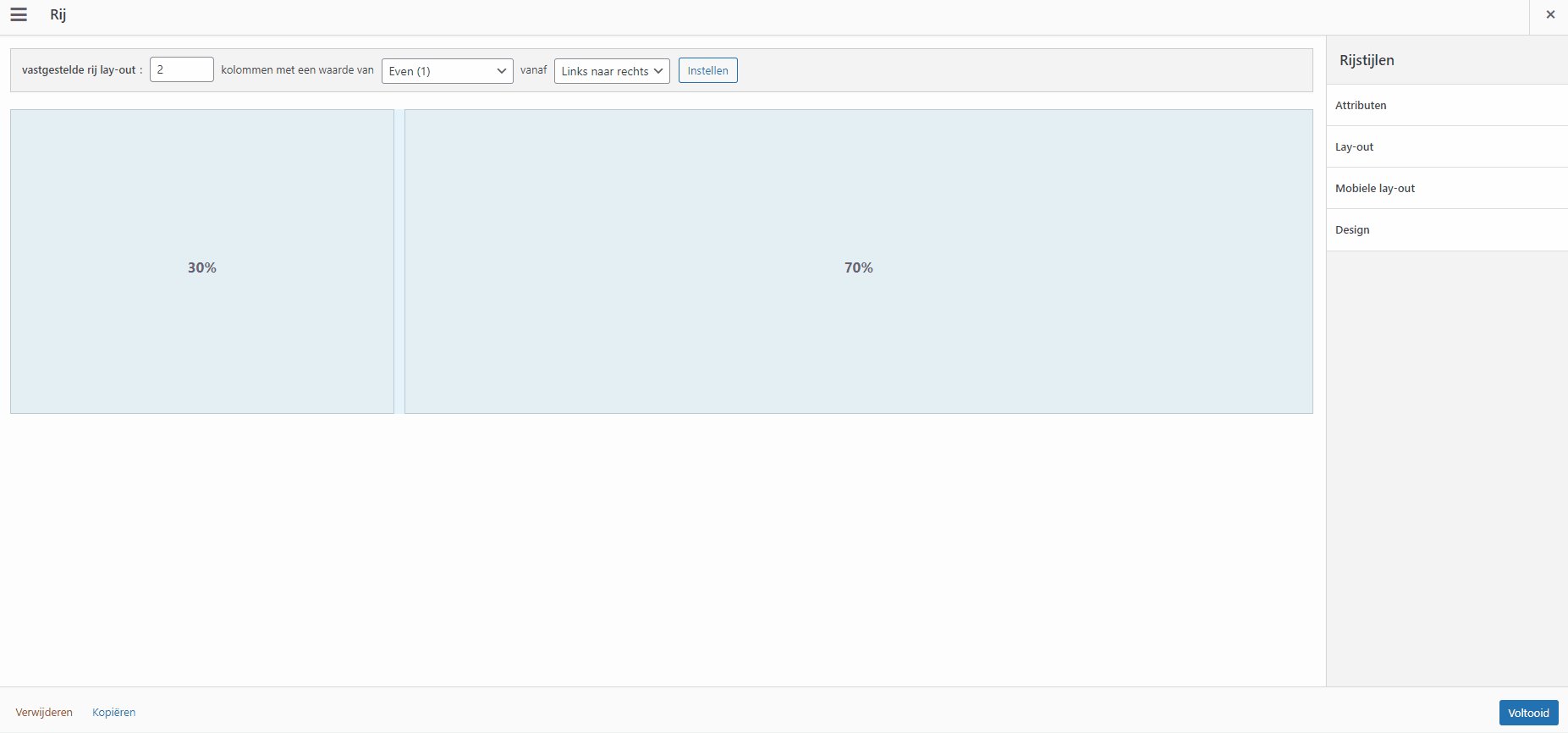
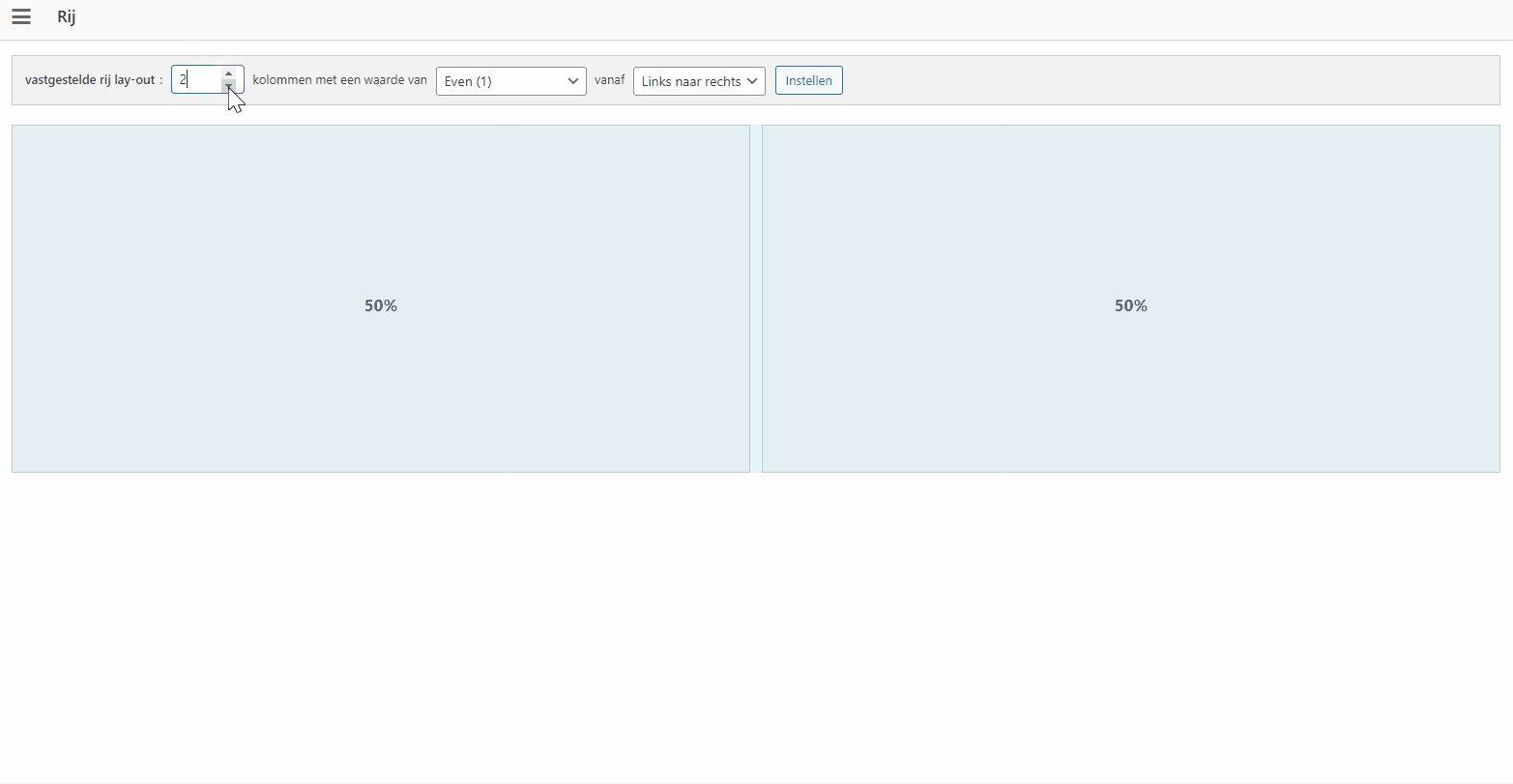
Wanneer we een rij toevoegen of bewerken komen we op volgende scherm

Hier kunnen we alle opties van de rij aanpassen.
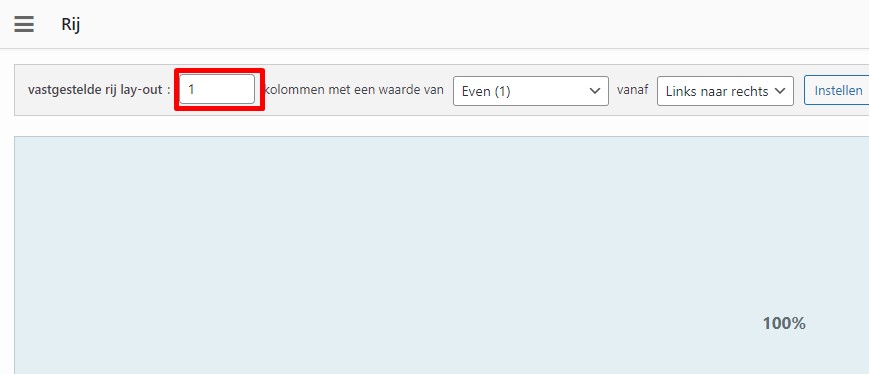
Kolommen
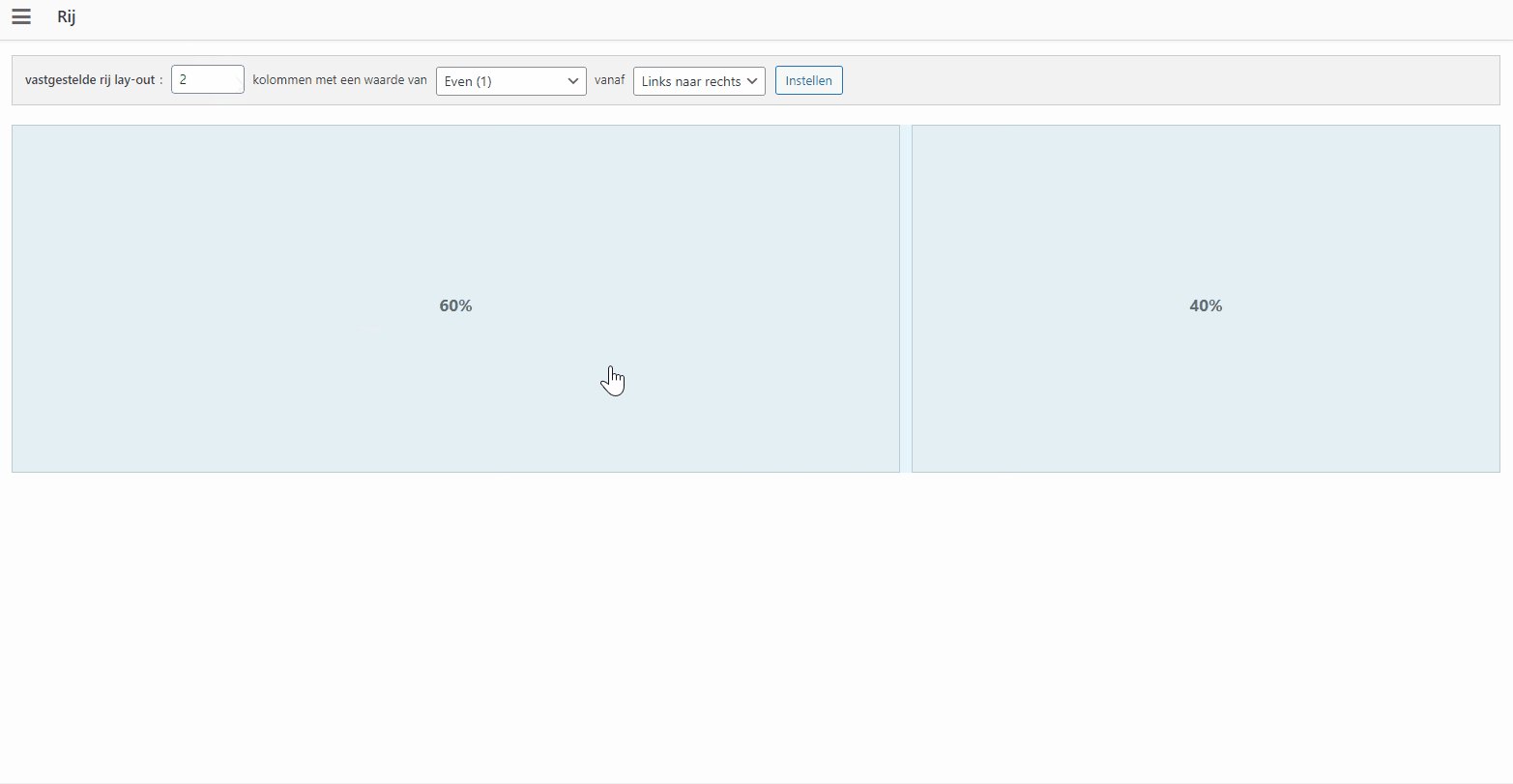
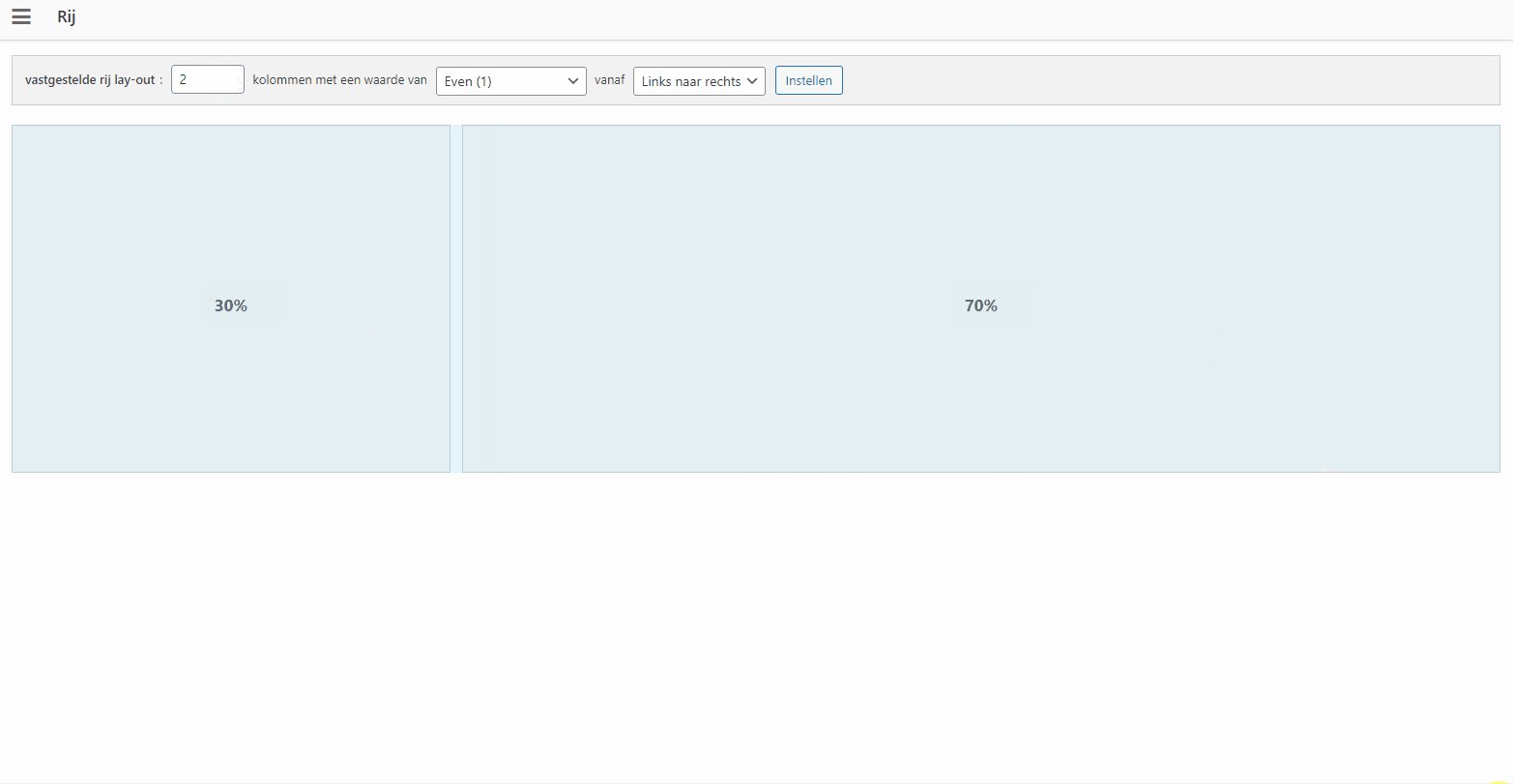
We kunnen kolommen toevoegen aan een rij. Dit gebeurt boven links bij “vastgestelde rij lay-out“. Het getal in het invulveld toont aan hoeveel kolommen de rij heeft.

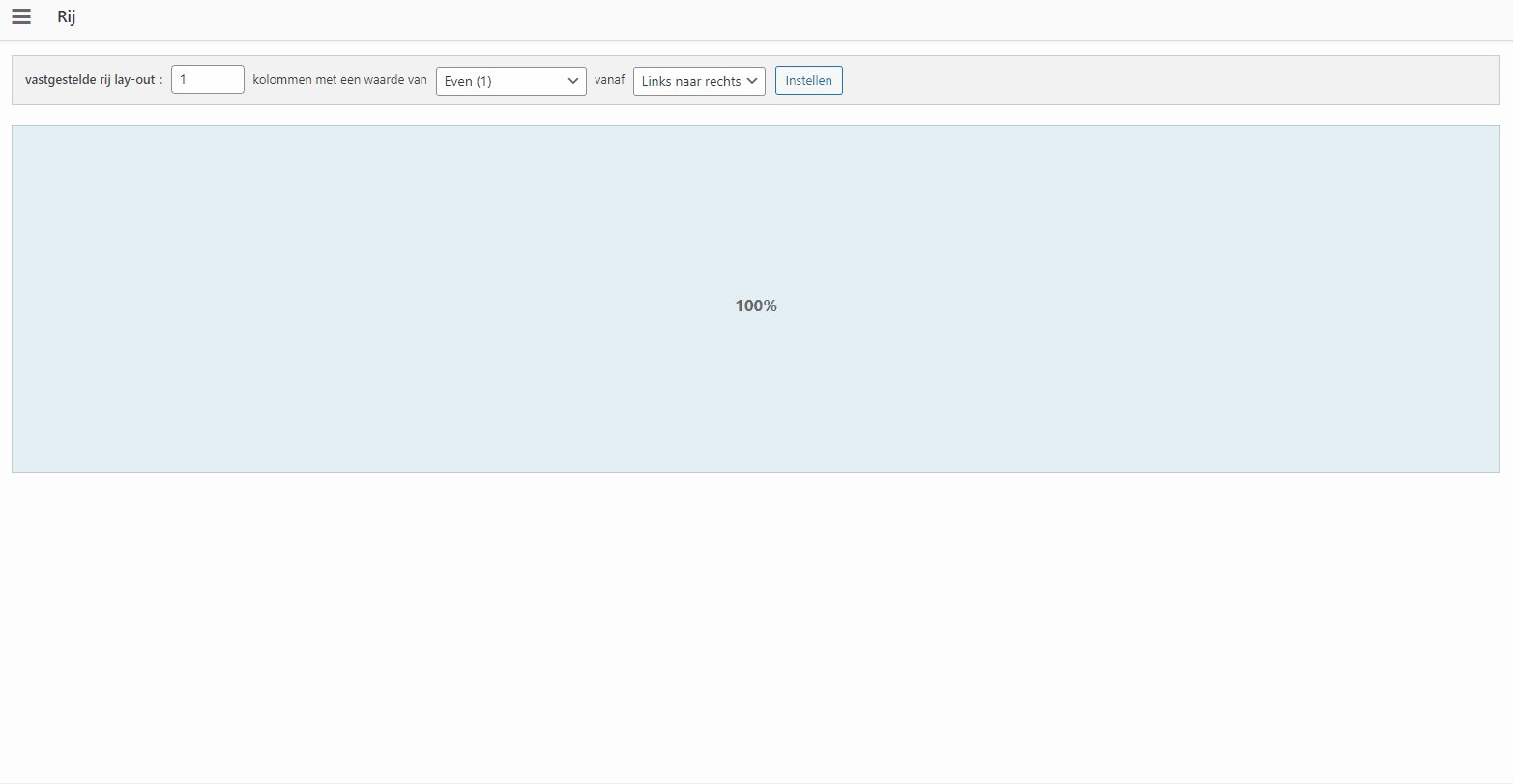
Als we naar de blauwe balk kijken zien we een percentage. Hiermee kunnen we instellen welke breedte van de rij de kolommen innemen.

De opties “kolommen met een waarde van” en “vanaf“ dienen ook voor het instellen van de breedte van de kolommen. Alleen wordt hier gewerkt met welgekende verhoudingen zoals de gouden regel, derden, etc. in plaats van percentages.
Attributen
Indien u wat CSS kent kan u bij Attributen de stijl van deze rij aanpassen
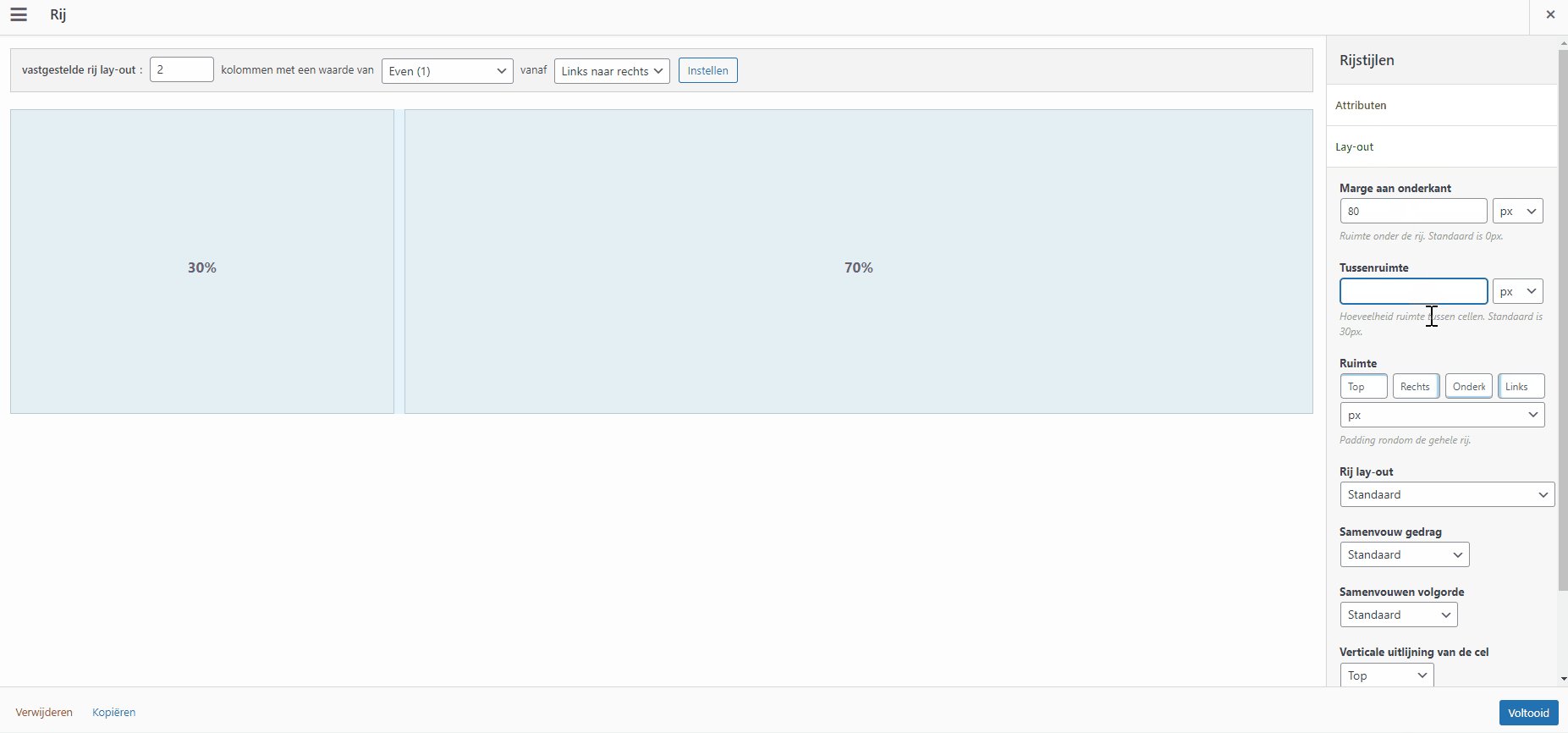
Lay-out
Bij Lay-out bepalen we wat de afstanden zijn tussen de kolommen, en tussen de rij en alle andere gegevens op de pagina.
Marge aan onderkant geeft aan hoeveel ruimte we onder de rij laten
Tussenruimte bepaalt hoeveel afstand tussen de kolommen komt.
Ruimte bepaalt hoeveel afstand we hebben tussen de inhoud van de rij en de rand van de rij
Met Rij lay-out kunnen we kiezen om deze rij over heel de breedte van het scherm te laten komen door deze op volledige breedte of volledige breedte uitgerekt te zetten. Deze laatste zorgt dat ook de inhoud over de volledige breedte komt.
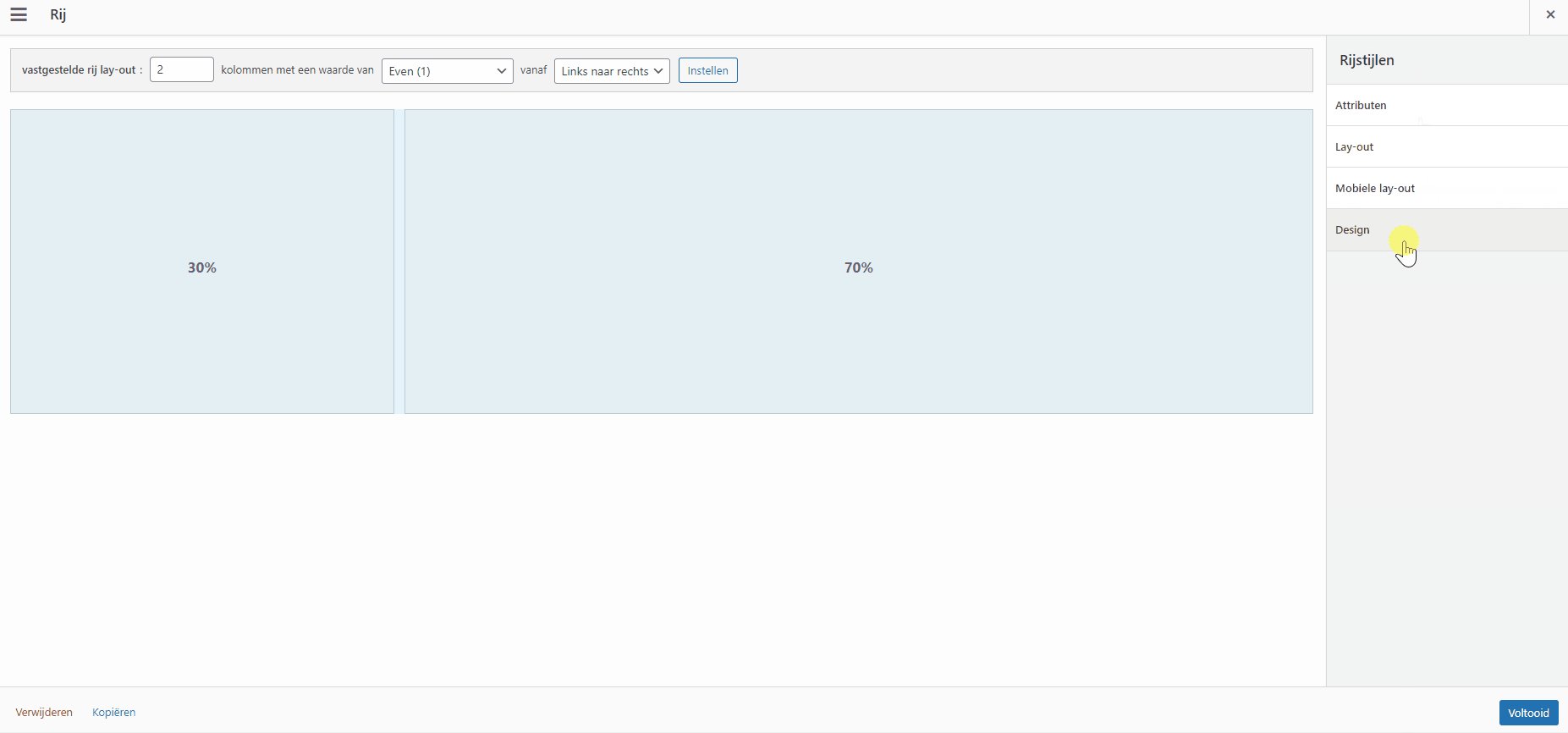
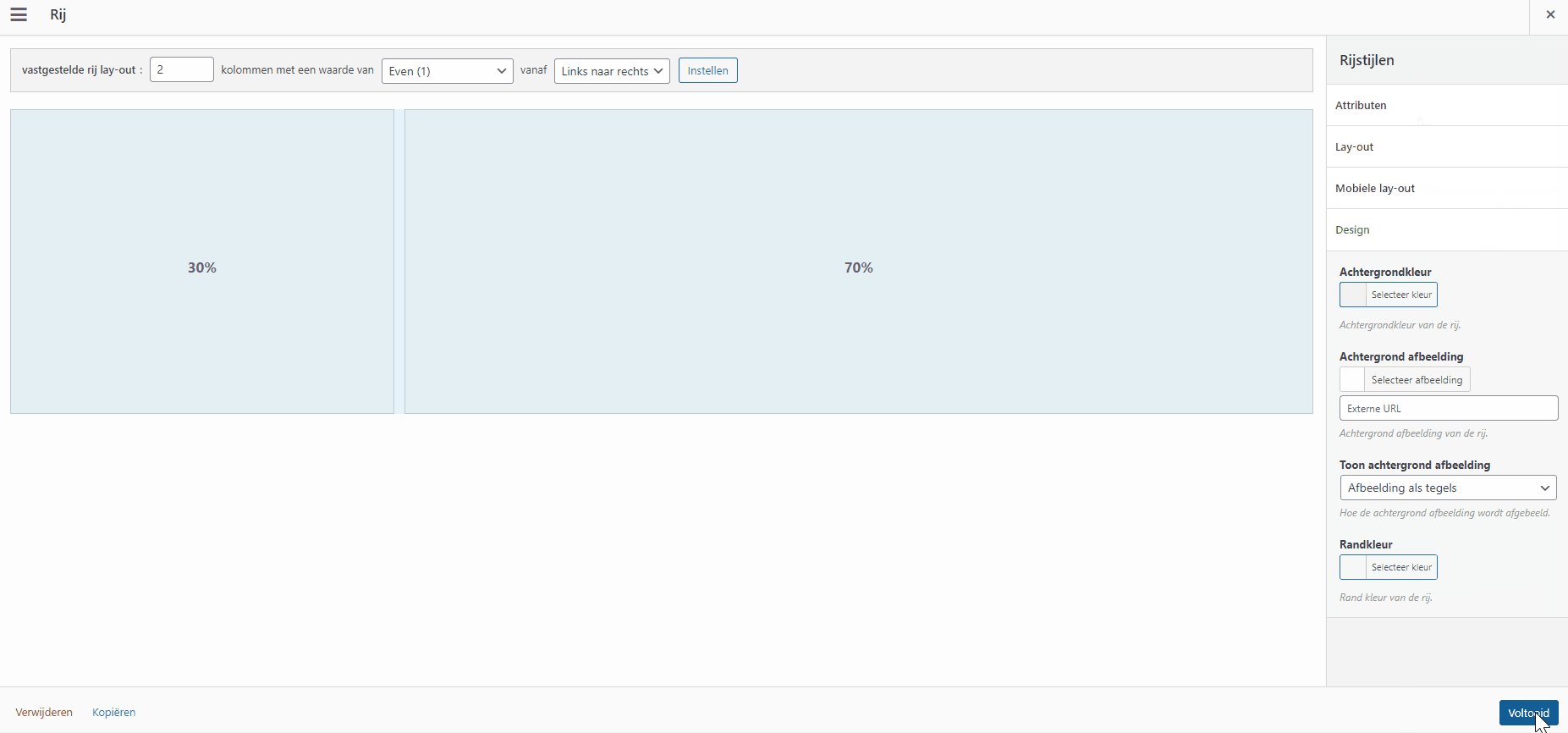
Design
Bij design bepalen we of de rij een achtergrond of rand krijgt.